簡單記錄
DECLARE @SearchWord nvarchar(30)
SET @SearchWord = N'搜尋';
SELECT top 1000 * FROM Table
WHERE CONTAINS(*, @SearchWord)
簡單記錄
DECLARE @SearchWord nvarchar(30)
SET @SearchWord = N'搜尋';
SELECT top 1000 * FROM Table
WHERE CONTAINS(*, @SearchWord)

//範例
ALTER TABLE {TABLENAME}
ADD {COLUMNNAME} {TYPE} {NULL|NOT NULL}
CONSTRAINT {CONSTRAINT_NAME} DEFAULT {DEFAULT_VALUE}[WITH VALUES]
//
//範例 ALTER TABLE MyTable ADD NewField int NOT NULL DEFAULT 10 //調整欄位結構 :
//調整欄位結構 ALTER TABLE ApplyInfo ALTER Column IsReserved int NOT NULL //

<script>
(function (w, d, s, g, js, fs) {
g = w.gapi || (w.gapi = {}); g.analytics = { q: [], ready: function (f) { this.q.push(f); } };
js = d.createElement(s); fs = d.getElementsByTagName(s)[0];
js.src = 'https://apis.google.com/js/platform.js';
fs.parentNode.insertBefore(js, fs); js.onload = function () { g.load('analytics'); };
}(window, document, 'script'));
</script>
<script>
// 更多api 設定
// https://developers.google.com/analytics/devguides/reporting/core/dimsmets
gapi.analytics.ready(function() {
/**
* Authorize the user immediately if the user has already granted access.
* If no access has been created, render an authorize button inside the
* element with the ID "embed-api-auth-container".
*/
gapi.analytics.auth.authorize({
'serverAuth': {
'access_token': '從後台得到的token'
}
});
/**
* Create a new ViewSelector instance to be rendered inside of an
* element with the id "view-selector-container".
*/
var viewSelector = new gapi.analytics.ViewSelector({
container: 'view-selector-container'
});
// Render the view selector to the page.
viewSelector.execute();
/**
* Create a new DataChart instance with the given query parameters
* and Google chart options. It will be rendered inside an element
* with the id "chart-container".
*/
var dataChart = new gapi.analytics.googleCharts.DataChart({
query: {
metrics: 'ga:sessions',
dimensions: 'ga:date',
'start-date': '30daysAgo',
'end-date': 'yesterday'
},
chart: {
container: 'chart-container',
type: 'LINE',
options: {
width: '100%'
}
}
});
/**
* Render the dataChart on the page whenever a new view is selected.
*/
viewSelector.on('change', function(ids) {
dataChart.set({query: {ids: ids}}).execute();
});
});
});
</script>

////// Google Analytics /// ///public string GetGoogleAnalyticsToken() { // Downloaded from https://console.developers.google.com //將自己的金鑰.p12檔放到app_data string[] scopes = new string[] { AnalyticsService.Scope.AnalyticsReadonly }; // view and manage your Google Analytics data var keyFilePath = HttpContext.Server.MapPath("~/App_Data/你的金鑰檔案名稱.p12"); var serviceAccountEmail = "你的服務帳號信箱"; //loading the Key file var certificate = new X509Certificate2(keyFilePath, "notasecret", X509KeyStorageFlags.Exportable); var credential = new ServiceAccountCredential(new ServiceAccountCredential.Initializer(serviceAccountEmail) { Scopes = scopes }.FromCertificate(certificate)); //取得token string AuthenticationKey = ""; if (credential.RequestAccessTokenAsync(CancellationToken.None).Result) { AuthenticationKey = credential.Token.AccessToken; } return AuthenticationKey; }

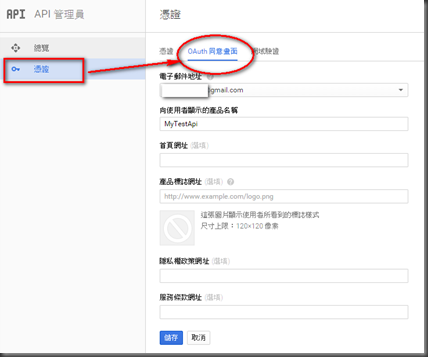
前言 : 在第一篇我們已經準備好google開發者帳號的服務金鑰,接下來我們要把服務帳號的信箱加到Google Analytics
步驟一 : 登入Google Analytics網站 (請先註冊唷,簡單略過)
步驟二 : 將服務帳戶信箱加入使用者管理
點選管理 –> 選擇你先前建立的帳戶(略) –> 點選使用者管理 –> 把上一篇文章的gmail新增上去 –> 記得給予檢視與分析權限唷!!!
註 : 如果先前從未申請過網站,請記得在申請網站後把追蹤碼(script)加自己的網站唷
下一篇我們就會利用google api提供的api取得後端的token!!










var today = DateTime.Now;
var someday = DateTime.Now.AddDays(+10);
foreach (var day in EachDay(today, someday))
{
// 處理期間內邏輯...
Console.WriteLine(day);
}
private static IEnumerable<DateTime> EachDay(DateTime from, DateTime thru)
{
for (var day = from.Date; day.Date <= thru.Date; day = day.AddDays(1))
yield return day;
}
public static class MyDateHelper
{
public static IEnumerable<DateTime> EachDay(DateTime from, DateTime thru)
{
for (var day = from.Date; day.Date <= thru.Date; day = day.AddDays(1))
yield return day;
}
public static IEnumerable<DateTime> EachMonth(DateTime from, DateTime thru)
{
for (var month = from.Date; month.Date <= thru.Date || month.Month == thru.Month; month = month.AddMonths(1))
yield return month;
}
public static IEnumerable<DateTime> EachDayTo(this DateTime dateFrom, DateTime dateTo)
{
return EachDay(dateFrom, dateTo);
}
public static IEnumerable<DateTime> EachMonthTo(this DateTime dateFrom, DateTime dateTo)
{
return EachMonth(dateFrom, dateTo);
}
}